I wanted to build a free and non-harmonic "instrument" for this week's assignment. The instrument that was created following this philosophy resembles a typewriter; sound is controlled via text through the keyboard, so the mouse is not involved at all.
Since I'm not taking ICM as a first year, a very newcomer approach to P5 was taken.
The premise, as mentioned above, was to create an instrument that doesn't rely on notes, harmony, melody or timbre – to simply exist as a cacophony of very unrelated sounds and visuals.
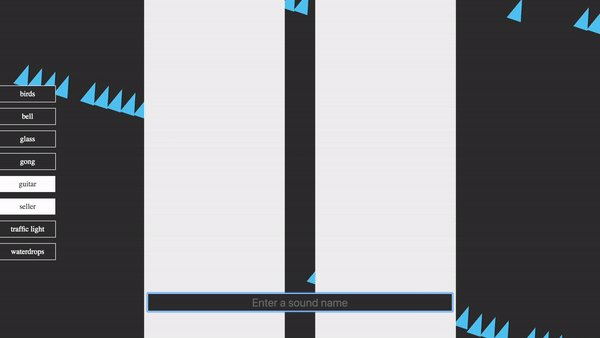
Some of the visuals can be a bit brutal, specially the "gong" one, so use them in moderation!
The Process
First things first... I had never used P5 or Processing!
Several tutorials and experiments were made to better understand how this library works.

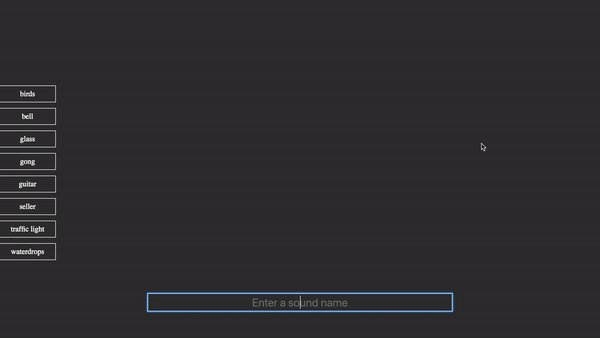
Then, I drafted a general idea of the UI and the user input:

The whole screen is meant to be used as a Canvas. A text input and a few labels were necessary, so I turned to the P5.dom library to enable this functionality..
Then, deep-dived into Freesound to explore what sounds could be used. At some point, I found this Mexican audio producer who had very cool recordings from Mexico City, my home city. I looked through a map view and found a peculiar recording that was taken at a market downtown.

After a long time of searching, I gathered a list of 8 recordings. Downloaded everything, imported them to Adobe Audition and tried listening to them overlapped to see how they played "nicely" at the same time.

A few of them were quite long. Others had some overhead that needed to be removed, so I edited each sound to a considerable length and highlighted the crucial parts that I wanted to include on the instrument.

Everything was good to go. I started developing the code for the instrument. Created the DOM elements through the P5 library and coded the audio controller first. See, the instrument is controlled via the keyboard only, and labels indicate which files are being played, so it was imperative that the controller was coded first.
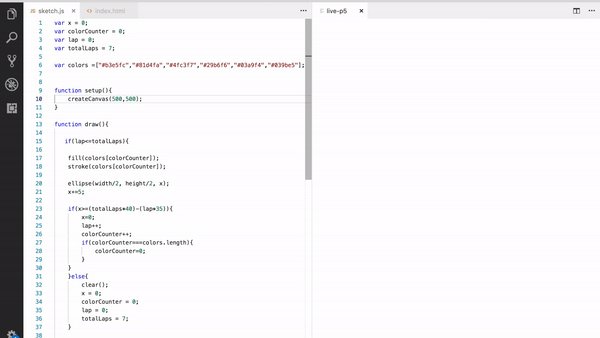
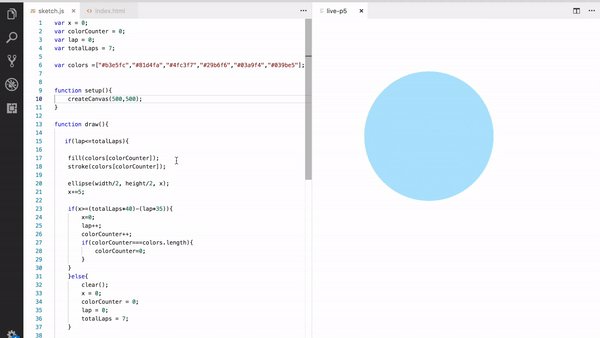
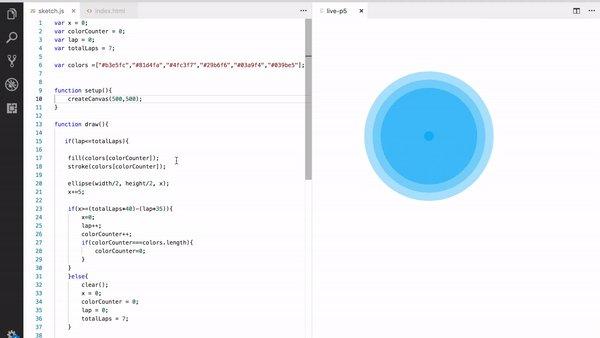
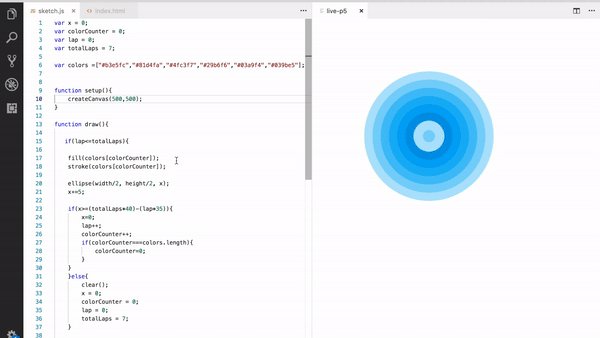
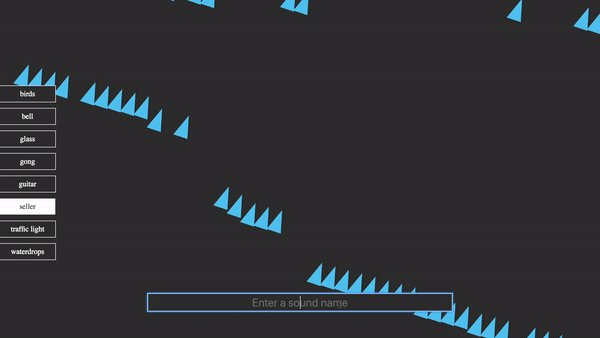
Now that all the files were playable and the UI updated accordingly, it was time to design the visuals. Definitely, this was the hardest part for me because I didn't really know what was possible with P5 and I couldn't think of anything remarkable to animate. I searched around the P5 reference and understood as much as I could about the workings of the library and learned a key aspect of it: you should manipulate the underlying data that gets drawn.
Many shapes and strange objects are drawn on canvas by some audio file parameter such as Amplitude, Current Time or others..
This was an extremely interesting exercise for me. I am now much more capable of using this library, and I am now certain of how little I know..
How to use it

Instructions:
First, make sure you are in fullscreen mode. If you are not, enter fullscreen mode and reload the page.
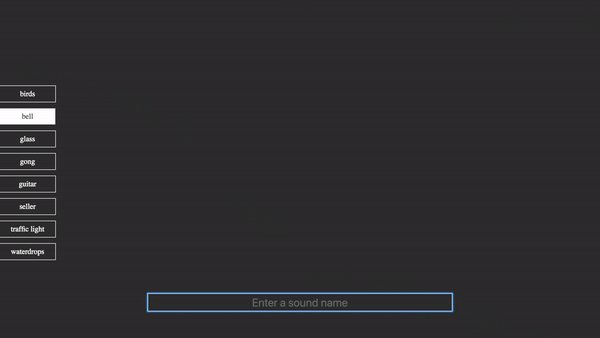
Enter one of the words (lowercase) that are listed on your left to play that sound.
If a sound is already playing, entering it again will stop it.
You can use "stop" to stop playing everything or "all" to play everything at once.
(The P5 editor was not playing nice with my sketch. Everything was uploaded to GitHub and hosted as a GitHub Page)